まだSEOで消耗してるの?これだけSEO内部対策まとめ

というお話です。
集まるブログ集客のプロデューサー
原田和彦(はらたかずひこ)です。
SEO とは「検索エンジン最適化(search engine optimization)」または「検索エンジン最適化業者(Search Engine Optimizer)」の頭文字です。ウェブサイトを検索結果の上位(1〜2ページ目)へ表示するための交通ルールとでも覚えてくださいね。
昨今は、ガイドラインはばっちり整備されていますし
(手前味噌ながら)インターネットには良質なエントリーもあるわけで
いまさら SEO ?ってあなたは感じるかもしれませんが、先日 SEO で消耗している方をお見受けしたので、改めて基本的なポイントを集約したものをエントリーすることにしました。題して「まだSEOで消耗してるの?これだけSEO内部対策まとめ」です。(件名はまだ東京で消耗してるの?をスワイプさせていただきました)
それではどうぞ。
SEO 内部対策(タグ)
title タグ
一番大切なところ。それが title タグです。title タグはここや

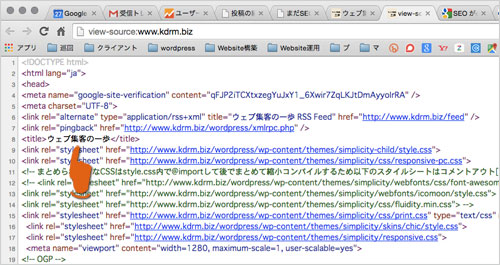
ブラウザの画面上で右クリックで「ソースの表示(Macは”ページのソースを表示”)」を選択すると、、、

別タブに表示されるHTMLソース画面の title タグで囲まれた中のテキストで確認できます。

title タグを筆頭に、これから説明する meta タグ・ img タグ・ h1 タグなどのタグ設定情報はすべてHTMLソースで確認することができます。
title タグには検索されるであろうキーワード(当エントリーの場合は SEO を選定)を必ず1〜2つ含めておきましょう。
ちなみにこのキーワードの選定というのは、誰に読んで欲しいのか?によって変化します。たとえば当エントリーの場合、当然ながら、すでに SEO というキーワードを認知している人に読んで欲しいという狙いがある訳です。
しかし、 SEO というキーワード(言葉)を知らない人に読んでもらうためには『 インターネット で 集客 する鉄板ルール 』をタイトルにして、「 インターネット 」や「 集客 」などのわかりやすいキーワード(言葉)を選定すべきです。
読み手を意識する。この考えはとても重要です。
meta タグ
meta タグには沢山の種類があります。役割としては「ページの内容」を検索エンジンと読み手に明示するタグです。あなたのウェブサイトが100ページあったら、100通りの meta タグが存在します。つまり、重複はいけません。
その中でも大切なのは、meta description タグです。description ですから、ページの概要文ですね。110文字位を目指し、そのページを具体的に説明してあげましょう。もちろん文章の中にはキーワードを1〜2個くらいは含めてくださいね。
ちなみに meta keywords タグですが、Googleではこのタグを「検索順位の決定要因として利用していない」と明言しているのであってもなくても良いです。
わたしは「当エントリーの主要キーワードはこれとこれ」といった具合で 2〜3 個設定しています。おまじない的に。
img タグの alt 属性
img タグの alt 属性とは、代替文字です。その画像が何を意味しているのか?を端的に伝えましょう。ダラダラと説明してはダメですよ。端的が重要です。
ちなみに、読み手にとって意味を要さない画像(例えば、ビックリマークや見出しマークなど)については、alt=”” (空白)を添えておきましょうね。
h1 〜 h6 の見出しタグ
h1 は大見出し、h2 は中見出し、h3 は小見出し・・・と覚えてください。大見出しである h1 にはキーワードを1つ含めると良いとされています。でも、そこまでデリケートになる必要はありません。
見出しを決める時のポイントはただ1つ。大見出し > 中見出し > 小見出し を一通り眺めて何を言わんとしているのか理解できること。
続き(本文)が読みたい!と思ってもらえる見出しをつけてあげましょう。
strong 、em などの強調タグ
strong タグも em タグも1ページ内に多用しないように。
わたしは強調をタグではなく CSS(スタイルシート)でコントロールしています。ここは strong タグか、em タグを使うべきかーと悩む時間が勿体無いと思うし、読み手にここが重要だよ!が伝わればそれで良いかなと考えているからです。
SEO 内部対策(URL・リンク)
canonical
ウェブサイトの URL は住所と同じですから、この世に1つしか存在しないはず。しかし、wwwありの URL(例えば、https://www.kdrm.biz) と、wwwなしの URL (例えば、https://kdrm.biz)はウェブサイトとしては一緒なのですが、URL(住所)としては異なるモノと判断されてしまいます。
この問題を解決するのが canonical タグです。 canonical タグに「https://www.kdrm.biz」と設定したら、wwwなしの URL(https://kdrm.biz)も「正式なURLはwwwありのほうですよね?」と google が自動的に解釈してくれるようになるのです。
※厳密には「301リダイレクト」も必要ですが、これに関してはプロにお任せしたほうが間違いはないでしょう
ディレクトリ階層は浅めに
基本的には最大3階層を目指しましょう。当然ながら例外はあります。情報量が多いウェブサイトの場合は、必然的に階層は深くなります。なぜなら、情報の束であるカテゴリー数が増える訳ですから。
リンクは具体的に示すこと
リンクの見せ方としては、、、
よりも
後者のほうがおもわずクリックしたくなりますよね。きめ細やかな気配りに繋がりますのでリンクの文章は具体的に示してあげましょう。
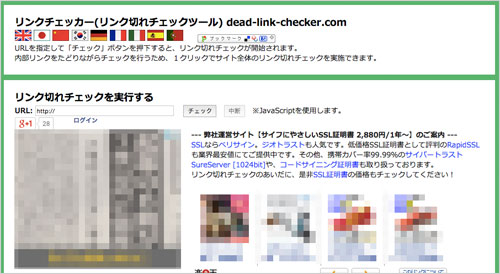
リンク切れが起きていないか?
内部リンク(ウェブサイト内でつながっているリンク)、外部リンク(他のウェブサイトとつながっているリンク)ともにリンク切れが起きていないかをチェックしましょう。理由はシンプル。読み手の満足度を著しく妨げる要因になるからです。
SEO 内部対策(コンテンツ)
重複コンテンツは避ける
サイト内にまったく同じページや地域名のみ異なるページなど、他のページと見分けがつかないページの量産はやめましょう。読み手に混乱を与えてしまうからです。
無論、他ウェブサイト・他ブログのコンテンツコピーはNGです。そのほとんどを引用するのもNGです。引用する場合はあくまでもコンテンツを補うエッセンスとして利用しましょう。さらには引用文を blockquote タグで括る。それが礼儀というものです。
コンテンツはオリジナルとする
これも当然ですね。しかし、コンテンツのアイデアを咀嚼し、インプットし、自分の言葉できっちりとアウトプットするならスワイプ(借用)は許されるでしょう。
コンテンツは価値のあるものとする
価値のあるものとは、役に立つものです。役に立つとは「読み手の問題を解決する内容」であったり「読み手の願望を実現する内容」であったり「あなたの思考が宿った独自の内容」を指します。
sitemap も作っておく
sitemap の役割はウェブサイト全体の案内板。読み手には sitemap.html を提供します。検索エンジンには sitemap.xml を提供します。sitemap.xmlは、ウェブサイトが存在する最上位の階層(ルートディレクトリ)に設置しましょう。合わせて robots.txt もお忘れなく。
※ sitemap 関連は良識ある製作業者であれば標準的に整えてくれるはず(更新作業はプロにお任せしたほうが間違いはないでしょう)
ECサイトのようにページボリュームの大きいサイトについては「サイトマップメーカー」などの sitemap 生成ツールをオススメします。
SEO 内部対策( ウェブサイトの表示スピード )
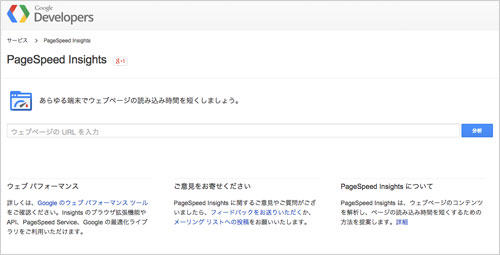
ウェブサイトの表示スピードは遅いよりかは速いほうが良いに決まっています。あらゆる端末でウェブページの読み込み時間を短くしましょう。まずは Google が提供するスピードテストで現状確認ですね。
※ウェブサイトの表示スピードの改善は、プロにお任せしたほうが間違いはないでしょう
SEO 内部対策( スマホ対応 )
これからのウェブサイトはスマホ対応を前提としましょう。なぜなら、スマホに対応していないウェブサイトよりも、スマホに対応したウェブサイトのほうが優遇されるからです。まずは Google が提供するモバイルフレンドリーテストで現状確認ですね。
※ウェブサイトのスマホ対応も、プロにお任せしたほうが間違いはないでしょう
軽い気持ちで書き出したら(職業病でしょうか)そこそこの文量になりました。2015年以降の SEO は「コンテンツ中心」ならびに「お客様中心」ですから SEO の内部対策でおさえておきたいポイントはこれくらいです。
あなたのウェブサイト・ブログのセルフチェックをする時のお役に立てたら幸いです。
それでは本日もマーケティングを楽しんで参りましょう!
-
前の記事

集客できない?その原因のほとんどは◯◯していないから。 2015.05.26
-
次の記事

マーケターの覚醒と出会えるよろこびと瞬間について 2015.05.28





















コメントを書く